Farbe und Gestaltung meiner Seite – Style Guide
Das erste was in Leser von einer Webseite wahrnimmt, ist natürlich die Farbe und Gestaltung meiner Seite. Dazu zähle ich neben der Farbgestaltung auch das Layout, Schriften und Bilder. Ich finde es ist daher sinnvoll sich dazu grundsätzliche Gedanken zu machen, wie die Seite auf Besucher wirken soll. Nicht zu unterschätzen ist auch, dass die Seite einen eigenen Charakter bekommen soll und nicht so leicht mit Anderen in einen Topf geworfen zu werden.
Im weiteren Verlauf sollten alle visuellen Elemente zusammenpassen und ein einheitliches Gesamtbild abgeben. Für große Webseiten mit vielen Usern ist daher ein Styleguide unerlässlich. Ein Styleguide beschreibt den kompletten visuellen Auftritt einer Webseite und darüber hinaus. Es wird auch definiert, welche Gestaltungselemente wie eingesetzt werden. Eine gute Übersicht warum ein Styleguide notwendig ist gibt es hier: https://modeeffect.com/why-your-website-needs-a-style-guide/
Mein Vorgehen zum Styleguide
Zuerst vorne weg: Ich bin kein Designer und würde mich auch nicht wirklich als besonders kreativ bezeichnen, wenn es um die Farbe und Gestaltung meiner Seite und tolles Design geht. Mein Ansatz ist eher pragmatisch, analytisch und wenn ich nicht mehr weiter weiß: Aus dem Bauch heraus.
Die Auswahl macht es für mich immer deutlich einfacher, wenn ich mir vor Augen halte, dass nichts in Stein gemeißelt ist und durchaus wieder verändert werden kann.
Generelle Gestaltung – Das Layout
Ich nutze WordPress für die Webseite und habe so Zugriff auf eine überwältigende Zahl von freien WordPress Themen für die Gestaltung. Ein zwei Klicks und schon sind die installiert. Die Kunst ist hier etwas zu finden was einem zum einen gefällt und zum anderen nicht übermäßig kompliziert ist.
Hier habe ich mich für ein klassisches Layout entschieden, dass standardmäßig zwei Menüspalten mitbringt und Möglichkeiten bietet im Kopf- und Fußbereich der Seite ein paar Menüpunkte unter zu bringen. Hängen geblieben bin hier bei dem Theme Hueman.
Hueman ist ein Mobile-freundliches WordPress Theme für Blogs, Magazine und Business-Websites. Es wurde entwickelt um auf schöne Art und Weise Bilder und Texte darzustellen, und um leicht und schnell benutzbar zu sein. Das Hueman Theme hilft Dir mehr Besucher zu erhalten und zu behalten, weshalb es bereits von über 70.000 aktiven Wesites in der Welt genutzt wird und auch hunderte von 5-Sterne Bewertungen bekommen hat.
Am Anfang habe ich mir in einer Testinstallation einige Themes grob angeschaut und versucht das Design was ich grob im Kopf hatte nachzubauen. Mit diesem Theme ist mir das schnell gelungen. Insbesondere, weil es nicht ganz so viele Einstellungsmöglichkeiten bietet, eignet es sich auch für Anfänger sehr gut.
Farbgebung
Dadurch, dass ich ein sehr bekanntes Theme verwende, besteht die Gefahr dass meine Webseite so aussieht wie tausende andere auch. Aus dem Kunstunterricht weiß ich noch, dass es sehr viel Theorie zum Thema Farben gibt. Ich weiß auch noch, dass ich kein allzu großes Verständnis für die Zusammenhänge habe. Um keine Leser mit meinem „speziellen Geschmack“ zu verschrecken gehe ich hier ganz pragmatisch vor: Ich google nach guten Farbkombinationen.
Hängengeblieben bin ich bei canva.com, einem online Editor für Fotos. Hier gibt es einige gute Artikel zum Thema Farben und Design: https://designschool.canva.com/blog/brand-color-palette/
Hier gibt es verschiedene Farbkombinationen, die gut zusammenpassen. Ich bin auf der Suche nach eher bedeckten Farben, weil ich keine bunte Webseite haben möchte.
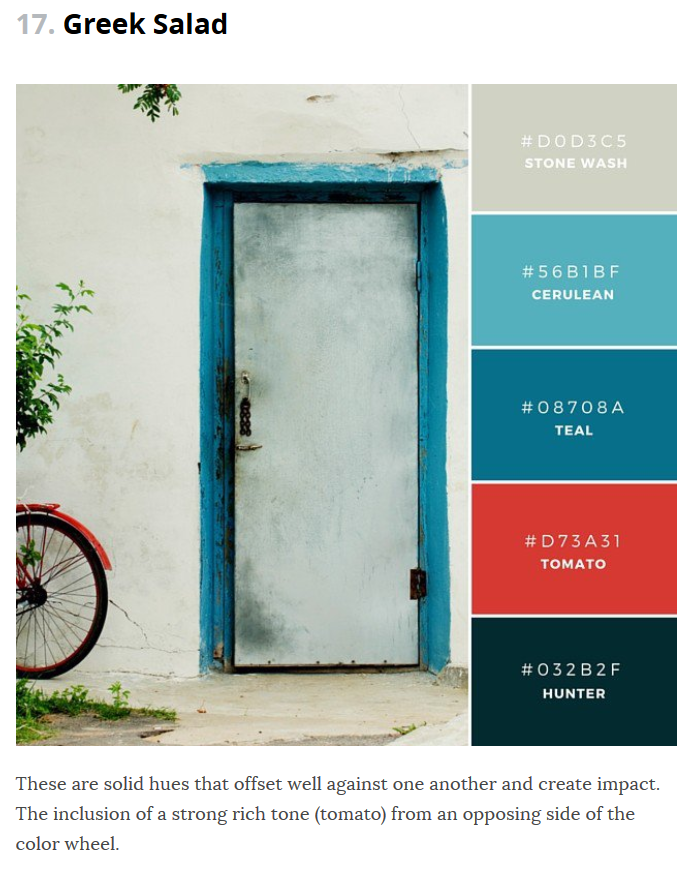
Ausgesucht habe ich mir eine Farbkombination die als Greek Salad bezeichnet wird und aus meiner Sicht eine schöne unaufdringliche Farbgestaltung mitbringt. Das rot in den Farben eignet sich gut um hier und da etwas hervorzuheben.
Die Beschreibung zu den Farben sagt:
Diese soliden Farben heben sich gut gegeneinander ab und erzielen ihre Wirkung durch das Einbeziehen eines starken, kräftigen Ton (Tomato) von der anderen Seite des Farbenrates.
Offen ist noch wie die Farben letztendlich in der Seite umgesetzt werden.
Schriftbild
Noch ein Gebiet, von dem ich keine Ahnung habe. Jedenfalls nicht bewusst. Ist euch schonmal eine Webseite aufgefallen, in der verschiedene Schriften wild durcheinander gemixt werden? Grauenhaft! Es wirkt irgendwie zusammengewürfelt.
Daher meine bewusste Entscheidung irgendein Konzept zur Verwendung von Schriften zu nutzen. Dadurch ergibt sich meiner Meinung nach direkt ein wesentlich weniger diffuses Gesamtbild.
Da ich wie schon erwähnt keine Ahnung von der Theorie habe und auch wenig Interesse mich detailliert einzuarbeiten, auch hier der Ansatz mir die Arbeit abzunehmen. Hier bin ich auch wieder bei Canva gelandet. Die machen den Eindruck als wüssten sie was sie erzählen und haben hier ein paar zusammenpassende Varianten aufgeführt.
https://designschool.canva.com/blog/canva-for-work-brand-fonts/
Im Prinzip habe ich nur wenige Kriterien:
- Es muss mir gefallen
- Freie Lizenz
- Fonts sollten bei Google Fonts vorhanden sein
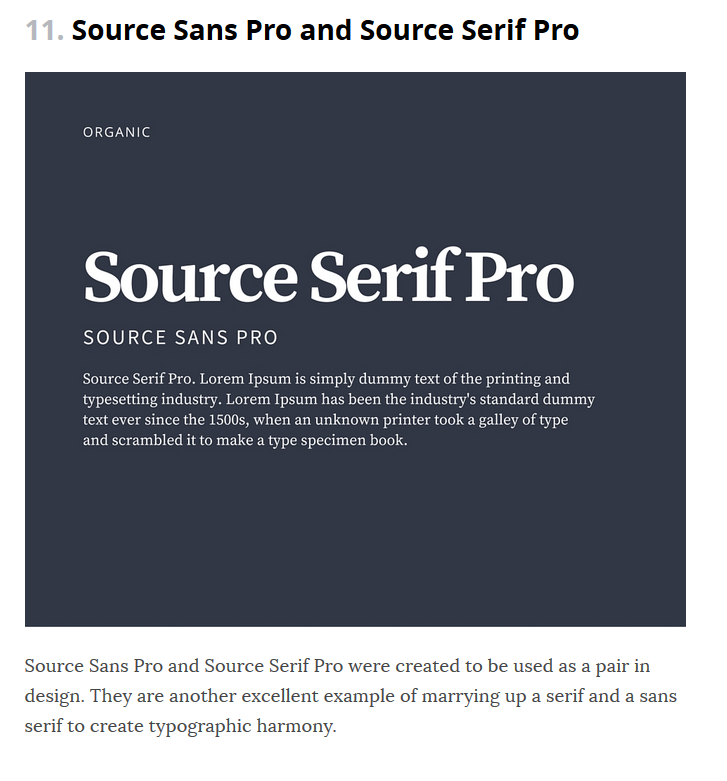
Ausgesucht habe ich mir dann die Kombination aus SourceSerifPro für Überschriften und Text und Source Sans Pro. Den Text kann man gut lesen und ich empfinde den Text als unaufdringlich. Beide Schriftarten sind sowohl bei Google Fonts und anderen Anbieter vorhanden, so dass viele meiner Leser die schon auf ihren Computern haben werden. Dadurch müssen die nicht extra nochmal herunter geladen werden.
Oftmals werden 3 Schriftarten empfohlen. Dadurch, dass ich jetzt nur zwei habe, müssen natürlich auch weniger heruntergeladen werden.
Logo und Bilder
Eigentlich gehört jetzt noch ein Kapitel zum Thema Logo und Bilder hier rein, aber das kann ja auch später noch kommen.